Free Templates
Recent Post(s)
Fresh Citrus Blogger Template Elegant Layout
MyPress Blue Dark Windows 7-Like Background Rounded Keko Tabbed 2 Columns Blogger Template Fresh Magazine 3 Columns Layout Clear Theme Club Card : Minimalistic Elegant Template Twitter Blogger Template like. Amature : Sexy Girl Blogger Template SWISS REPLICA WATCH AND ITS SPECIAL FEATURES Dating Service NoteGuy Pleasure : Premium Adult Blogger Template Search Design
Archives
11/18/07 - 11/25/07
11/25/07 - 12/2/07 12/9/07 - 12/16/07 12/30/07 - 1/6/08 1/6/08 - 1/13/08 1/13/08 - 1/20/08 1/20/08 - 1/27/08 1/27/08 - 2/3/08 2/3/08 - 2/10/08 2/10/08 - 2/17/08 2/17/08 - 2/24/08 2/24/08 - 3/2/08 3/2/08 - 3/9/08 3/9/08 - 3/16/08 3/16/08 - 3/23/08 3/23/08 - 3/30/08 3/30/08 - 4/6/08 4/6/08 - 4/13/08 4/13/08 - 4/20/08 4/20/08 - 4/27/08 4/27/08 - 5/4/08 5/4/08 - 5/11/08 4/26/09 - 5/3/09 6/21/09 - 6/28/09 7/5/09 - 7/12/09 7/12/09 - 7/19/09 7/19/09 - 7/26/09 7/26/09 - 8/2/09 8/2/09 - 8/9/09 8/9/09 - 8/16/09 8/16/09 - 8/23/09 8/23/09 - 8/30/09 8/30/09 - 9/6/09 9/6/09 - 9/13/09 9/20/09 - 9/27/09 9/27/09 - 10/4/09 10/4/09 - 10/11/09 10/18/09 - 10/25/09 11/1/09 - 11/8/09 Syndication
Blog Stats
Could be useful
|
Templates Stock
Premium HQ Template
Full Widgetized Elegant Citrus Fresh Blue-Dark gradient Rounded Keko Fresh Magz Clean Twitter Style Skin Travel Logbook X rated template BlogArtZine Cute Girly Cupcake Brown Magz Style White Simplicity Masunurin Simple Rounded Premium Dashboard ZinMag News Showcase Natural Magazine style Premium RedHat Money Making Template Sky dashboard Premium Blue Sky Slick Red Web 2.0 Classic w/ Slideshow Photo Gallery Theme Theme Showcase Pro 4 Columns Neo Simple Green Club Card Minimalistic Amature Sexy Template Feat: Headline Slider CNN NYT like Lollipop Woman Stuff Garland Papeles Effect Simple BlueSky Beach Holiday Green Light Glossy Blue Colorful Transparent Green Marine Dark Portfolio blog Fresh Summer Valentine Day Blogy Webby Azul 2.0 Blogy Freshy Blogy Illacrimo Glossy Minimalist Hello Wiki 2.0 Green Lush Fresh Kaskus Black Red Late Show Red Wine elegant Blogy Integral Green Mynix Red White 2.0 StarCrash web 2.0 Blogy Pro 2 Col. Blogy Crepusculo Redish web 2.0 Dark Blue skin Simple 3 Col. Beauty Illustration Fresh Natural Punk Rock Metal White Minimalist K2 Freshy FireFox Theme Binary web 2.0 Clear Menu 3 Colomns 2.0 Tabbed menu xml Tabbed menu classic iPhone Theme 3 Col Simple Rounded Corners Clear Curved Blue Glossy Glass Very Web 2.0 Apple Mac skin Colourful web 2.0 Photoshop CS2 skin Magazine white 3 Col web 2.0 Blogger Photoblog PopBlue 3 col. TypoXP 2.1 skin Dark Red Glossy Sandpress 3 col Elegant Clear web2.0 Elegant Dark web2.0 Rounded tab skin Fresh blue 2.0 Cute Orange (HOT) Trendy Blue Marine Bloggerized AdSense Orange Yellow Sosuechtig Blue O2 web 2.0 Premium Blogger TypoXP2 Standard 18+ Anime Series skin 2 Best Classic skin NeoSapien New Skin Simple Glowing Blue Darky Fresh Green Aura Ocean Mist Trendy A new day Elegant Blue steel 3 columns Please read our Privacy Policy Confined space entry dvd online casino bluebook online casino gambling guide, to top ranked online casinos and reviews of over 200 gambling related websites. www.onlinecasinobluebook.com also host a casino forum, blog, and casino news articles  Spice up your blog by adding our small cool banner inside your blog pages. Simply copy and paste code below. It will not harm your blog, I swear. 
|
Welcome to BlogTemplate20
a blog with free Blogger templates collection. // Saturday, March 15, 2008

This submit links section was actually placed at left bar of this blog's page. But then I removed it here coz I think the list is getting longer and huge. I want to delete them manually one by one, but as I respect all that link's owner so I won't do it. Please respect me again by do not spamming or you'll get banned. Now all links in the left bar are only feauted links. You can also add your link there but it needs for exchange link placed in your blog. Thus if you are using templates downloaded from this blog and it has a link back to BlogTemplate20, please let me know by dropping comment of this post. Don't forget to drop your link too so I can add it to this blog link roll at the left page. Otherwise just submit your link below. Thanks Labels: news Read more | Download








//

We know that many blogging platforms include Blogger and Wordpress do not provide any shopping tools. May be it’s caused by there are not so many bloggers want to make their blog as a shopping blog or online store. But I’m sure that few of them want to sell stuff like merchandises of their blogs. Through Blogger’s dashboard we can change our blog’s style and add page element which we are able to choose what kind of page element we want it to be inserted. But no one of those page elements can help us having sale and buy system to process any transaction order. Then to bridge over this case we can use other third party shopping cart software. As far as we can upload files of dynamic page into Blogger server, so using this ecommerce software will be so useful. Even we use Blogger’s classic FTP to upload files like PHP, but it won’t be as easy as we think. Why we take a risk spending wasted time just for uncertain results? Let’s take a short cut by using shopping cart software to build our own self online store. 
We can googling using keywords: shopping cart, e-commerce, online store software, etc. but it will be ended up with independent tool which must be installed. There is a powerful tool that will help you building your online store to sell any merchandise of your blog, it is Ashop shopping cart software. 
Why must be Ashop? Before I explain you about how easy using Ashop is, then I’ll tell you the first most common sense reason: because Ashop is a leading shopping cart software which has many award winning. I’d found a logo of My Business Awards Winner 2006 on Ashop’s site. Next I clicked on this logo to know more about. My eyes open so amazed seeing that’s true, the logo displayed is right and it is not a crap. Back to the topic about why we have to use Ashop?

As a leading shopping carts software Ashop always in professional experienced service. They handle popular online store as their clients. Those clients trust Ashop as their backend online store software. Read more | Download








//
Saving energy, can we turn it to income
It’s been months from last climate change conference in Bali-Indonesia. And most of independent bloggers write about it. Recently environmental issues discussed a lot in media. So what’s the point we can do some little action which is concerning about our environment? It can be saving usage of our daily streaming energy. Deregulation of energy in Texas comes with several companies offer reliable service for public energy customer. One of it is Ignite, an inventive company founded to serve as personal energy points of contact. Existence of Ignite Company may be ravishingly useful for customers of Stream Energy, especially for Texas Stream Energy. Anyone switch to Texas stream energy would not suffer financial loss. Yet we can turn our usage of daily energy into cash. I know it’s rather hard to understand but take a look of their video. There are opportunities at Ignite. Through this video we can find out more about how we can get paid on our energy bill.
Handled by senior director Jay Leatherwood this company runs well. Ignite’s site is designed pretty well and rounded tab of each corners give professional look on it. I’ve read vision of Ignite’s service at their site. They have nice professional slogan written at the last paragraph. It’s said, “To help you electrify your possibilities”. According on that slogan we should know that Ignite is the better energy based company. There are about six payment options a customer can choose. Started from manual payment at Stream Energy Pay Center, or other options such as: Automated Bank Draft, Stream Energy Web-Based Bill Payment, Stream Energy “Over the Phone” Bill, Payment by Mail, and Payment Through Financial Institution Online Bill. Don't worry coz it's all secured process.
So the conclusion is if you are need a great service of your energy needs, then Ignite is the answer. Because as an energy customer you’ll find better rates and service. 








// Friday, March 14, 2008

This article will explain simple guidelines about how to deploy backlinks from writing comments at other niche related blogs. Remember that some blogs have nofollow tag enable and some of them have removed it. A blog with nofollow tag enabled on its outgoing links it means they (links) won’t be spidered by search engine. Basically Blogger and Wordpress based blogs have nofollow tag enabled by default. But I’m going to tell you how to do backlink hunting from blog’s commentaries. Just keep reading ok! It’s strongly suggested to read these basic guideline about ethics of leaving comment.
Backlink Field. If boosting SERP (Search Engine Ranking Position) and Page Rank is your goal, then increase your backlinks from blogs with related topic. Now time to harvest free backlinks from blog which are having removed NoFollow tag. We’ll use some kind of Google query hack to do this harvesting thing. First please open up Google in new browser (Ctrl+T at Mozilla FF and IE7). Copy code below and paste it inside Google search query form. But you need to do little modification with the code. Pay attention at the code and please change “related topic” with your own desired topics according on your blog. inurl:blog "post a comment" -"comments closed" -"you must be logged in" "related topic" Now start googling and don’t forget to check whether it is using NoFollow tag or not. To do this you can view its source code. Implementation Technique
Labels: tutorial Read more | Download








//

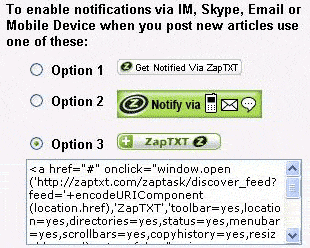
Using tools from ZapTXT now we can let our blog readers to get notified each time we post new articles. The notification will be sent automatically by ZapTXT through email, mobile devices, and IM (YIM, Google Talk, MSN, Skype, etc). How to get this cool service? This service is provided by ZapTXT for free. Best of it is that we don’t need to signup or login. All we need is a website or blog with RSS feed enabled (we have it, don’t we?). 
Go to bottom of ZapTXT’s main page. You’ll see a button with “ZapTXT FOR PUBLISHERS” on it. Just click that button carefully ;). 
Now you’ll find three options with different style each. Choose your preferred button to be used on your blog. Highlight all part of code given and copy-paste it inside your Blogger template. You can add new page element on your Blogger style dashboard. Or you’ll need to find an exact location of classic template’s html code. How this tool works? The best way to know how this tool will work is by trying it by your self. Why don’t you try how this tool work by clicking ZapTXT’s button below this post.. Labels: resource Read more | Download








//

There is another platform for blog communities than MyBloglog named BUMPzee!. Generally this site is more like MyBloglog but it has many features to maximizing your blog’s traffic via communities. It’s said “communities” coz we’ll find many communities there that we can browse and join in. So if we need to do some blog-walking thing, then BUMPzee! is the right place to start with. Anyone can read blogs, comment here or there, start new discussions, and network with others. 
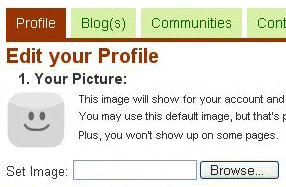
Becoming its member is easy and free. Just sign up with your desired username and password then complete your profile. Next more you can start browsing communities as your interests. Don’t forget to upload your unique picture as your virtual face (avatar) there. 
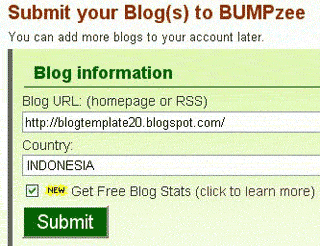
Don’t forget to tick “Get Free Blog Stats” option when you submitting you blog’s url. 
Just like I’ve said previously that it is like MyBloklog, it also has widget similar to MyBloglog’s widget. You can get this cool widget by clicking “BUMPzee widgets” link at top of the page. 
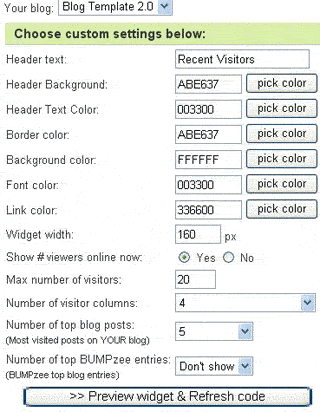
If you familiar already with MyBloglog’s customizing widget, then you should be easy to customize this widget layout and appearance. 
Don’t get the code yet; try to see its preview at first. 
When you feel satisfied from its preview now your time to get the code. You’ll need to put this code inside your Blogger template next on. 
Can we put this widget together along with MyBloglog’s widget? Yes of course we can. It won’t interrupt each other codes to be loaded in any browser. Labels: resource Read more | Download








//

Original Publisher: Ustadz.net & sunaryohadi.info So if you like simplicity then I suggests using this template. I removed [NoFollow] tag from this template code. So you will have “U comment I follow” version of this template. Thus your readers and commentaries should be happy by leaving their comments and urls. Hope you enjoy too.  Or download from this mirror link here. Labels: new Read more | Download








// Sunday, March 9, 2008
Thing we must do after updating or blog is to notify some blog aggregators and search engine to visit and spidering our blog. Actually it can be done easily via one of favorite blog pinging service. But here it is list of other available 80 service that would do ping your blog. Before you do the ping, please take a look this pinging basic guidance. 80+ “Ping My Blog” list
Labels: resource Read more | Download








//
This tutorial will explain how to add smilies a.k.a. emoticons to your post. Next I’ll tell you how to simply hack your template to insert smiley. There is another way to insert smiley manually, and that’s the simple way to do. And here it is another tutorial to insert non-manually smiley. It means you have to type smiley’s standard code and a correct smiley will appear. Smiley or emoticon used to show representative faces of their mood and emotion at that time. Thus readers can understand more and even get laugh. New Blogger Style <script src=’http://louislim2,googlepages.com/addSmiley.js’ type=’text/javascript’/> [4] Now save the changes and republish your blog. Smilies will appear when you’ve write standard code of those smilies. The JavaScript code which we use above will automatically parse standard smiley code into smiley faces. It should work in comment area too. 
Note, since it is a JavaScript usage then it will not work if your visitor’s browser disabled scripting. This tutorial actually reinterpreted unwell from o-om's blog. Have fun.. Labels: tutorial Read more | Download








Blog Resource
Tutorials
Make Money
Gadget 2.0
|