 Free Templates
Recent Post(s)
Displaying Top Comment widget - How to
Where should we find hosting for our blog Use appropriate template according of your blog's ... Free backlinks from dofollow blog - where to find Multiple Random Banner in one ads place Cute Tabbed Widget for Blogger New Mofuse Mobile Badge Better resource to know credit restoration and edu... Submit Links of your blog here Selling stuff from your blog made so easy using Ashop Search Design
Archives
Syndication
Blog Stats
Could be useful
|
Templates Stock
Premium HQ Template
Full Widgetized Elegant Citrus Fresh Blue-Dark gradient Rounded Keko Fresh Magz Clean Twitter Style Skin Travel Logbook X rated template BlogArtZine Cute Girly Cupcake Brown Magz Style White Simplicity Masunurin Simple Rounded Premium Dashboard ZinMag News Showcase Natural Magazine style Premium RedHat Money Making Template Sky dashboard Premium Blue Sky Slick Red Web 2.0 Classic w/ Slideshow Photo Gallery Theme Theme Showcase Pro 4 Columns Neo Simple Green Club Card Minimalistic Amature Sexy Template Feat: Headline Slider CNN NYT like Lollipop Woman Stuff Garland Papeles Effect Simple BlueSky Beach Holiday Green Light Glossy Blue Colorful Transparent Green Marine Dark Portfolio blog Fresh Summer Valentine Day Blogy Webby Azul 2.0 Blogy Freshy Blogy Illacrimo Glossy Minimalist Hello Wiki 2.0 Green Lush Fresh Kaskus Black Red Late Show Red Wine elegant Blogy Integral Green Mynix Red White 2.0 StarCrash web 2.0 Blogy Pro 2 Col. Blogy Crepusculo Redish web 2.0 Dark Blue skin Simple 3 Col. Beauty Illustration Fresh Natural Punk Rock Metal White Minimalist K2 Freshy FireFox Theme Binary web 2.0 Clear Menu 3 Colomns 2.0 Tabbed menu xml Tabbed menu classic iPhone Theme 3 Col Simple Rounded Corners Clear Curved Blue Glossy Glass Very Web 2.0 Apple Mac skin Colourful web 2.0 Photoshop CS2 skin Magazine white 3 Col web 2.0 Blogger Photoblog PopBlue 3 col. TypoXP 2.1 skin Dark Red Glossy Sandpress 3 col Elegant Clear web2.0 Elegant Dark web2.0 Rounded tab skin Fresh blue 2.0 Cute Orange (HOT) Trendy Blue Marine Bloggerized AdSense Orange Yellow Sosuechtig Blue O2 web 2.0 Premium Blogger TypoXP2 Standard 18+ Anime Series skin 2 Best Classic skin NeoSapien New Skin Simple Glowing Blue Darky Fresh Green Aura Ocean Mist Trendy A new day Elegant Blue steel 3 columns Please read our Privacy Policy Confined space entry dvd online casino bluebook online casino gambling guide, to top ranked online casinos and reviews of over 200 gambling related websites. www.onlinecasinobluebook.com also host a casino forum, blog, and casino news articles  Spice up your blog by adding our small cool banner inside your blog pages. Simply copy and paste code below. It will not harm your blog, I swear. 
|
Welcome to BlogTemplate20
a blog with free Blogger templates collection. // Monday, March 31, 2008

The famous micro blogging “Twitter” can tell your readers about things happen tou you, what are you doing, and knowing new updates. Using Twitter makes your readers stay up to dated for your blog post and news. Moreover you can post short message and tell what’s going on with you recently. Thus if your readers follow your Twitter update via your url (e.g. http://twitter.com/fachia). But yet, now you can bring it out to be appeared on your blog pages. And this also applies to a Blogger based blog. Next I’ll tell you simple way to do this correctly in First step to do is picking this code up and paste it on Notepad or other similar text editor software (Knote, and so on). <!-- start good stuff -->
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/fachia.json?callback=twitterCallback&count=3&named_obj"></script>
<div id="twitter-box" style="overflow: hidden; /* to hide the overflow of long urls */"> </div>
<script type="text/javascript"><!--
function relative_created_at(time_value) { // thanks to Lionel of rarsh.com for pointing out that Twitter changed their code, and this is the fix which will work in IE
var created_at_time = Date.parse(time_value.replace(" +0000",""));
var relative_time = ( arguments.length > 1 ) ? arguments[1] : new Date();
var wordy_time = parseInt(( relative_time.getTime() - created_at_time ) / 1000) + (relative_time.getTimezoneOffset()*60);
if ( wordy_time < 59 ) {
return 'lest than 1 minute ago';
}
else if ( wordy_time < 119 ) { // changed because otherwise you get 30 seconds of 1 minutes ago
return '1 minute ago';
}
else if ( wordy_time < 3000 ) { // < 50 minutes ago
return ( parseInt( wordy_time / 60 )).toString() + ' minutes ago';
}
else if ( wordy_time < 5340 ) { // < 89 minutes ago
return '1 hour ago';
}
else if ( wordy_time < 9000 ) { // < 150 minutes ago
return 'few hours ago';
}
else if ( wordy_time < 82800 ) { // < 23 hours ago
return 'about ' + ( parseInt( wordy_time / 3600 )).toString() + ' hours ago';
}
else if ( wordy_time < 129600 ) { // < 36 hours
return '1 day ago';
}
else if ( wordy_time < 172800 ) { // < 48 hours
return '2 days ago';
}
else {
return ( parseInt(wordy_time / 86400)).toString() + ' days ago';
}
}
var ul = document.createElement('ul');
for (var i=0; i < 3 && i < Twitter.posts.length; i++) {
var post = Twitter.posts[i];
var li = document.createElement('li');
var showTwitterName = 0;
var showTimeFirst = 1;
if ( showTimeFirst == 1) {
li.appendChild(document.createTextNode(' '));
var a = document.createElement('a');
a.setAttribute('href', 'http://twitter.com/fachia/' + 'statuses/' + post.id);
a.setAttribute('title', 'fachia Dot Com at Twitter.com');
a.setAttribute('rel', 'nofollow');
a.appendChild(document.createTextNode(relative_created_at(post.created_at)));
li.appendChild(a);
li.appendChild(document.createTextNode(' : '));
}
if ( showTwitterName == 1 ) {
li.appendChild(document.createTextNode(post.user.name + ' '));
}
li.appendChild(document.createTextNode(post.text));
if ( showTimeFirst == 0 ) {
li.appendChild(document.createTextNode(' '));
var a = document.createElement('a');
a.setAttribute('href', 'http://twitter.com/fachia/' + 'statuses/' + post.id);
a.setAttribute('rel', 'nofollow');
a.setAttribute('title', 'fachia Dot Com at Twitter.com');
a.appendChild(document.createTextNode(relative_created_at(post.created_at)));
li.appendChild(a);
li.appendChild(document.createTextNode(' : '));
}
ul.appendChild(li);
}
ul.setAttribute('id', 'twitter-list');
document.getElementById('twitter-box').appendChild(ul);
-->
</script>
<!-- end experiment good stuff -->
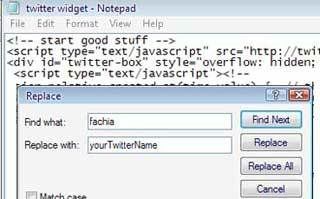
If you’ve done it right then you have to do a little tricky thing. You’ll need to replace the word “fachia” inside the code with your own Twitter username in order to make it works. And it could be done quickly using “Replace” menu, a Notepad’s sophisticated feature. You can find it from Edit > Replace menu. Use "Replace All" to make it quicker. 
Now login to your Blogger dashboard and aim it at edit layout page (new xml). Make Name your side bar title with Now on Twitter, Recent news, what am I doing or anything else as you want. Now paste the code and click save. I’d picked this widget code from isnaini.com but I still have no idea where is it originally from. You can see how it works at my personal blog here. Enjoy your new widget!! 








Posted at 5:07 AM</a>.
 Read 15 comment(s):
At April 9, 2008 at 3:28 AM, Unknown said… At April 12, 2008 at 10:18 AM, Fariez The Fachia said… At September 2, 2009 at 12:26 PM, said… At December 3, 2009 at 5:34 PM, said… At December 20, 2009 at 5:47 AM, OnlineBrokerReview said… At January 12, 2010 at 1:06 PM, said… At January 15, 2010 at 5:27 PM, said… At January 19, 2010 at 12:31 PM, said… At February 2, 2010 at 3:09 AM, said… At February 14, 2010 at 3:48 PM, said… At February 20, 2010 at 2:46 PM, said… At March 12, 2010 at 11:22 PM, said… At April 25, 2010 at 6:50 AM, said… At April 27, 2010 at 4:35 PM, said… At August 20, 2010 at 9:01 PM, said… Blog Resource
Tutorials
Make Money
Gadget 2.0
|





