Free Templates
Recent Post(s)
Arizona Web Design For Your SEO Friendly Website
Fashionable Eyeglasses For Your Children From Zenn... What is The Comment From Microsoft CEO For Chrome OS Create Your Own Birthday Invitations from Card Store Zenni Optical For Protecting Your Children Eyes Wh... Frederik Magle's Music for The Real Classic Music ... Cost Effective of High-speed Internet from Hughes Net Add logo image in your mobile blog Rounded Corners CSS Design without JavaScript The Best Male Enhancement You Need To Know Search Design
Archives
Syndication
Blog Stats
Could be useful
|
Templates Stock
Premium HQ Template
Full Widgetized Elegant Citrus Fresh Blue-Dark gradient Rounded Keko Fresh Magz Clean Twitter Style Skin Travel Logbook X rated template BlogArtZine Cute Girly Cupcake Brown Magz Style White Simplicity Masunurin Simple Rounded Premium Dashboard ZinMag News Showcase Natural Magazine style Premium RedHat Money Making Template Sky dashboard Premium Blue Sky Slick Red Web 2.0 Classic w/ Slideshow Photo Gallery Theme Theme Showcase Pro 4 Columns Neo Simple Green Club Card Minimalistic Amature Sexy Template Feat: Headline Slider CNN NYT like Lollipop Woman Stuff Garland Papeles Effect Simple BlueSky Beach Holiday Green Light Glossy Blue Colorful Transparent Green Marine Dark Portfolio blog Fresh Summer Valentine Day Blogy Webby Azul 2.0 Blogy Freshy Blogy Illacrimo Glossy Minimalist Hello Wiki 2.0 Green Lush Fresh Kaskus Black Red Late Show Red Wine elegant Blogy Integral Green Mynix Red White 2.0 StarCrash web 2.0 Blogy Pro 2 Col. Blogy Crepusculo Redish web 2.0 Dark Blue skin Simple 3 Col. Beauty Illustration Fresh Natural Punk Rock Metal White Minimalist K2 Freshy FireFox Theme Binary web 2.0 Clear Menu 3 Colomns 2.0 Tabbed menu xml Tabbed menu classic iPhone Theme 3 Col Simple Rounded Corners Clear Curved Blue Glossy Glass Very Web 2.0 Apple Mac skin Colourful web 2.0 Photoshop CS2 skin Magazine white 3 Col web 2.0 Blogger Photoblog PopBlue 3 col. TypoXP 2.1 skin Dark Red Glossy Sandpress 3 col Elegant Clear web2.0 Elegant Dark web2.0 Rounded tab skin Fresh blue 2.0 Cute Orange (HOT) Trendy Blue Marine Bloggerized AdSense Orange Yellow Sosuechtig Blue O2 web 2.0 Premium Blogger TypoXP2 Standard 18+ Anime Series skin 2 Best Classic skin NeoSapien New Skin Simple Glowing Blue Darky Fresh Green Aura Ocean Mist Trendy A new day Elegant Blue steel 3 columns Please read our Privacy Policy Confined space entry dvd online casino bluebook online casino gambling guide, to top ranked online casinos and reviews of over 200 gambling related websites. www.onlinecasinobluebook.com also host a casino forum, blog, and casino news articles  Spice up your blog by adding our small cool banner inside your blog pages. Simply copy and paste code below. It will not harm your blog, I swear. 
|
Welcome to BlogTemplate20
a blog with free Blogger templates collection. // Sunday, July 19, 2009

May be you have curiosity about what is this tutorial about. This tutorial will explain clearly about how to make highlight of illustration we’ll use in our blog. Image and illustration can help us explain about something simpler, clear and straightly brief. Wise man said that picture tells everything. But using highlight in our illustration can make it more focused when someone has direct view on it. This way your blog’s readers will know what you want directly just by seeing your illustration. This technique is usually implemented for tutorial kind of articles. Just see an example above coz we’ll try to make it step by step. 
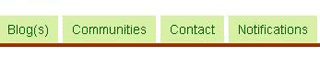
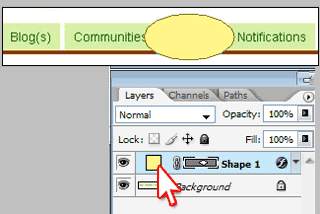
Image above we’ll use it as basic image. In this case we want to highlight [contact] tab. You may use your own image or just right click and save above image (in practice case). Now open it in Photoshop, you may use any version of Photoshop. Then click Ellipse Tool (U) at your toolbar. 
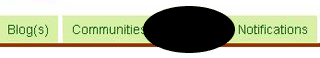
Make an ellipse shape on the part of image we want it to be highlighted, or in this case is [Contact] tab. 
In the layers tab, click on box shaped section behind the eye. Then change its color to Yellow. 
Then add stroke to this shape. Click Layer menu -> Layer style -> Stroke. A dialog box about stroke settings should appear. Set it like this one below. 
When you’ve done it right, you should find the result as what I have below. 
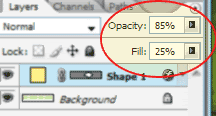
This part could be the tricky part of this technique. Change layer’s opacity and fill settings. You can use 85% for opacity and 25% for fill. 
Amazingly the yellow color disappeared flimsily but the red line is still there. 
Now we need to rasterize our shape layer. Right click on it and choose Rasterize layer. 
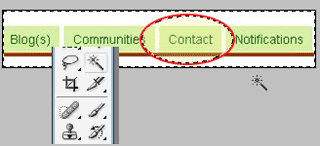
Still shape layer selected, now using Magic Wand tool then click anywhere outside the red line. It should be looked like this. 
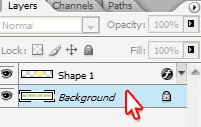
Now click on Background layer to select it. 
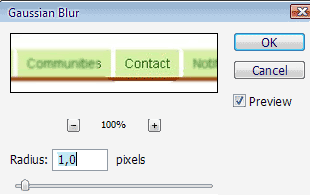
Now it is the second part of tricky technique. Still with Background layer is selected, now click Filter menu -> Blur -> Gaussian blur. Then make its radius setting to one pixel.
Well done, you are great dude. Thanks for read this tutorial and hope you enjoy. Don’t forget to subscribe or bookmark us on your favorite bookmarker below this post. And here my 2 products of this technique.
Labels: tutorial 








Posted at 4:17 PM</a>.
 Read 1 comment(s):
At December 30, 2009 at 2:23 PM, said… Blog Resource
Tutorials
Make Money
Gadget 2.0
|