 Free Templates
Recent Post(s)
Fresh Citrus Blogger Template Elegant Layout
MyPress Blue Dark Windows 7-Like Background Rounded Keko Tabbed 2 Columns Blogger Template Fresh Magazine 3 Columns Layout Clear Theme Club Card : Minimalistic Elegant Template Twitter Blogger Template like. Amature : Sexy Girl Blogger Template SWISS REPLICA WATCH AND ITS SPECIAL FEATURES Dating Service NoteGuy Pleasure : Premium Adult Blogger Template Search Design
Archives
11/18/07 - 11/25/07
11/25/07 - 12/2/07 12/9/07 - 12/16/07 12/30/07 - 1/6/08 1/6/08 - 1/13/08 1/13/08 - 1/20/08 1/20/08 - 1/27/08 1/27/08 - 2/3/08 2/3/08 - 2/10/08 2/10/08 - 2/17/08 2/17/08 - 2/24/08 2/24/08 - 3/2/08 3/2/08 - 3/9/08 3/9/08 - 3/16/08 3/16/08 - 3/23/08 3/23/08 - 3/30/08 3/30/08 - 4/6/08 4/6/08 - 4/13/08 4/13/08 - 4/20/08 4/20/08 - 4/27/08 4/27/08 - 5/4/08 5/4/08 - 5/11/08 4/26/09 - 5/3/09 6/21/09 - 6/28/09 7/5/09 - 7/12/09 7/12/09 - 7/19/09 7/19/09 - 7/26/09 7/26/09 - 8/2/09 8/2/09 - 8/9/09 8/9/09 - 8/16/09 8/16/09 - 8/23/09 8/23/09 - 8/30/09 8/30/09 - 9/6/09 9/6/09 - 9/13/09 9/20/09 - 9/27/09 9/27/09 - 10/4/09 10/4/09 - 10/11/09 10/18/09 - 10/25/09 11/1/09 - 11/8/09 Syndication
Blog Stats
Could be useful
|
Templates Stock
Premium HQ Template
Full Widgetized Elegant Citrus Fresh Blue-Dark gradient Rounded Keko Fresh Magz Clean Twitter Style Skin Travel Logbook X rated template BlogArtZine Cute Girly Cupcake Brown Magz Style White Simplicity Masunurin Simple Rounded Premium Dashboard ZinMag News Showcase Natural Magazine style Premium RedHat Money Making Template Sky dashboard Premium Blue Sky Slick Red Web 2.0 Classic w/ Slideshow Photo Gallery Theme Theme Showcase Pro 4 Columns Neo Simple Green Club Card Minimalistic Amature Sexy Template Feat: Headline Slider CNN NYT like Lollipop Woman Stuff Garland Papeles Effect Simple BlueSky Beach Holiday Green Light Glossy Blue Colorful Transparent Green Marine Dark Portfolio blog Fresh Summer Valentine Day Blogy Webby Azul 2.0 Blogy Freshy Blogy Illacrimo Glossy Minimalist Hello Wiki 2.0 Green Lush Fresh Kaskus Black Red Late Show Red Wine elegant Blogy Integral Green Mynix Red White 2.0 StarCrash web 2.0 Blogy Pro 2 Col. Blogy Crepusculo Redish web 2.0 Dark Blue skin Simple 3 Col. Beauty Illustration Fresh Natural Punk Rock Metal White Minimalist K2 Freshy FireFox Theme Binary web 2.0 Clear Menu 3 Colomns 2.0 Tabbed menu xml Tabbed menu classic iPhone Theme 3 Col Simple Rounded Corners Clear Curved Blue Glossy Glass Very Web 2.0 Apple Mac skin Colourful web 2.0 Photoshop CS2 skin Magazine white 3 Col web 2.0 Blogger Photoblog PopBlue 3 col. TypoXP 2.1 skin Dark Red Glossy Sandpress 3 col Elegant Clear web2.0 Elegant Dark web2.0 Rounded tab skin Fresh blue 2.0 Cute Orange (HOT) Trendy Blue Marine Bloggerized AdSense Orange Yellow Sosuechtig Blue O2 web 2.0 Premium Blogger TypoXP2 Standard 18+ Anime Series skin 2 Best Classic skin NeoSapien New Skin Simple Glowing Blue Darky Fresh Green Aura Ocean Mist Trendy A new day Elegant Blue steel 3 columns Please read our Privacy Policy Confined space entry dvd online casino bluebook online casino gambling guide, to top ranked online casinos and reviews of over 200 gambling related websites. www.onlinecasinobluebook.com also host a casino forum, blog, and casino news articles  Spice up your blog by adding our small cool banner inside your blog pages. Simply copy and paste code below. It will not harm your blog, I swear. 
|
Welcome to BlogTemplate20
a blog with free Blogger templates collection. // Saturday, April 12, 2008

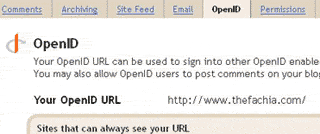
I won't tell you what OpenID is. I thing there are so many places to look around with. Last night I'd logged in my Blogger dashboard and headed to control panel page of my personal blog. I found that my own custom domain turned out to be my OpenID url. It's such a cool nice thing. It means I can use my domain as my personal OpenID url that can be use in many websites with OpenID support. I've been using my own custom domain for my personal blog. So what the advantages of it? Of course it is easier to remember since it's my own custom domain. Secondly I don't need to type long blogger url such: http://myblogname.blogspot.com each time I want to use OpenID. So I tested by commenting at O-om's blog. And yes it works fine. So don't you also want to feel nice experience using your own Blogger custom domain? Don't wory coz it's easy to set it up correctly. Just read my previous article here. Read more | Download








// Monday, April 7, 2008

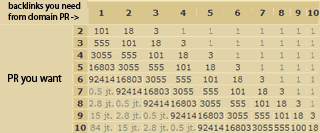
The most important factor to gain high Page Rank of your blog domain is amount of backlinks you have. Special algorithm of Google considers that the more important backlink can help your PR increased drastically. Table above shows us amount of backlinks we need in order getting targeted pagerank. Please take a note that it is just a table of prediction. Take an example here: If I want my blog to get in PR5 then I’ll need about 18 quality backlinks from PR5 blogs. But if I can’t achieve that point, so I’ll need about backlinks from about 16803 PR1 blogs and it is equivalent to 3055 PR2 blogs. Table above taken from Isnaini's blog. Read more | Download








//

I’d posted how to add social bookmarker widget onto Blogger based blog previously. And here it is another widget to add cool social bookmarking buttons with its cool icons of course. This widget originally from BeautifulBeta then reposted here. You can see and try how this widget works fine on my personal blog here (TheFachia.com). Now you can place it on your own blog. Just read the simple implementing steps below. Step 0: Backup your template. Always make a backup each time you make changes of your template. Step 1: Add the following code to the head of your template: Or simply look for </head> tag then place the code exactly before </head> tag. <script src='http://home.planet.nl/~hansoosting/downloads/beautifulbeta.js' type='text/javascript'/> Step 2: Find the following line of code in your template: <p class='post-footer-line post-footer-line-3'/> Step 3: Right after code above, place this code below: <span class='bookmark'> <table align='left' border='0' cellpadding='0' width='100%'> <tr> <td style='vertical-align:middle' valign='middle' width='30%'> <div expr:id='"sbtxt"+data:post.id'>Bookmark this post:</div><script type='text/javascript'>showsbtext("sbtxt" + "<data:post.id/>",0)</script> </td> <td> <a expr:href='"http://ma.gnolia.com/bookmarklet/add?url=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",6);"' target='_blank'><img alt='Ma.gnolia' border='0' src='http://home.planet.nl/~hansoosting/images/icon_sb_mag.gif'/></a> <a expr:href='"http://digg.com/submit?phase=3&url=" + data:post.url' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",1);"' target='_blank'><img alt='DiggIt!' src='http://home.planet.nl/~hansoosting/images/icon_sb_dig.gif'/></a> <a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",2);"' target='_blank'><img alt='Del.icio.us' src='http://home.planet.nl/~hansoosting/images/icon_sb_del.gif'/></a> <a expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Description=&Url=" + data:post.url + "&Title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",3);"' target='_blank'><img alt='Blinklist' src='http://home.planet.nl/~hansoosting/images/icon_sb_bli.gif'/></a> <a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",4);"' target='_blank'><img alt='Yahoo' src='http://home.planet.nl/~hansoosting/images/icon_sb_yah.gif'/></a> <a expr:href='"http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&t=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",8);"' target='_blank'><img alt='Furl' src='http://home.planet.nl/~hansoosting/images/icon_sb_fur.gif'/></a> <a expr:href='"http://www.technorati.com/cosmos/search.html?url=" + data:post.url' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",9);"' target='_blank'><img alt='Technorati' src='http://home.planet.nl/~hansoosting/images/icon_sb_tec.gif'/></a> <a expr:href='"http://www.simpy.com/simpy/LinkAdd.do?href=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",10);"' target='_blank'><img alt='Simpy' src='http://home.planet.nl/~hansoosting/images/icon_sb_sim.gif'/></a> <a expr:href='"http://www.spurl.net/spurl.php?url=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",11);"' target='_blank'><img alt='Spurl' src='http://home.planet.nl/~hansoosting/images/icon_sb_spu.gif'/></a> <a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",17);"' target='_blank'><img alt='Reddit' src='http://home.planet.nl/~hansoosting/images/icon_sb_red.gif'/></a> <a expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk=" + data:post.url + "&title="+data:post.title' expr:onmouseout='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",0);"' expr:onmouseover='"javascript:showsbtext(\"sbtxt" + data:post.id + "\",19);"' target='_blank'><img alt='Google' src='http://home.planet.nl/~hansoosting/images/icon_sb_goo.gif'/></a> </td> </tr> </table><br/> </span> Note you can also use this code for step one. It is just a mirrored JS file into another server to reduce bandwith of original server. Below is an alternate code to be placed exactly before </head> tag. <script src='http://www.hotlinkfiles.com/files/1186264_qxjbl/beautifulbeta.js' type='text/javascript'/> According on me, it is a cool widget. But as far as I know until I post this article there is still no StumbleUpon button used by this widget. Read more | Download








//

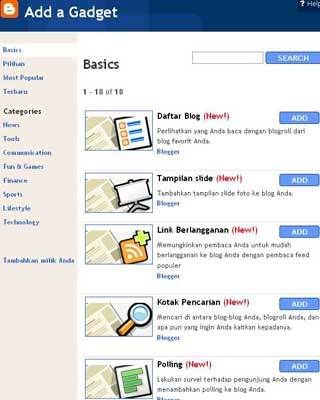
A new more features released on Blogger in Draft, Page Element Directory (Unified Gadget). There we can see not just a new design, but added new features from many gadgets. I think its number will increase more and more. Page Element Directory is collection of several special arranged Page Elements. It’s added some multi function facilities in shape of ready to use gadgets. It is hoped that Blogger's users can browse many gadgets easily. I think this is another way to make a fuss of Blogger's loyal user. Mean awhile this feature can only be accessed from Blogger in Draft. How is it working for you? Does the new presentation, and the new icons, make adding stuff to your blog easier? As you can see below that old Add a Page Element link has been replaced with Add a Gadget link. 
There is a popup window will appear. As you can see it is also redesigned, added cool icon for each gadget. You can also browse gadgets by category at the left sidebar. 
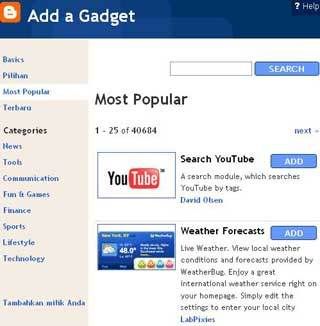
Do you want to know what gadgets are the most popular? 
How to get this feature? Just login to http://draft.blogger.com/ then go to Layout tab. Choose where you want to place your new gadget depends on template you are using. Read more | Download








// Sunday, April 6, 2008
Now you can add a cool widget named BlogToC to display your blog Table of Contents. I found this customizable widget at BeautifulBeta blog. You'll need to do some steps in order to install this widget. But you can customize its look and feel through CSS style sheet. The same way if you want to sort the posts by date: newest first, or oldest first. And by clicking on one of the labels in the TOC filters all posts with that label. Click the column header to return to the full ToC. Steps to install this cool widget are: Go to your Blogger dashboard at edit HTML page. Look for the <b:section> with id=main. This is the section that holds the Blog posts. Change that line as follows: <b:section class='main' id='main' maxwidgets='2' showaddelement='yes'> Then save the template and switch back to Page Elements Tab. Add a HTML page element above your Blog Posts element. Leave the title blank. Add the following html: <div id="toc"></div> Then once again save your template. Add a new page element at you sidebar. Set the title to TOC or you might write it Table of Contents or anything else up to you. And paste this code at contents column: <div id="toclink"><a href="javascript:showToc();">Show TOC</a><br/><br/></div><script style="text/javascript" src="http://home.planet.nl/~hansoosting/downloads/blogtoc.js"></script><script src="http://YOURBLOG.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=999&callback=loadtoc"></script> Look at the code above. Replace YOURBLOG with your own blog name. Save it again. Now go to edit HTML page again and add following CSS style. Here it is the part which you can edit to fit your own blog design. <style type="text/css">#toc { border: 0px solid #000000; background: #ffffff; padding: 5px; width:500px; margin-top:10px;}.toc-header-col1, .toc-header-col2, .toc-header-col3 { background: #ffd595; color: #000000; padding-left: 5px; width:250px;}.toc-header-col2 { width:75px;}.toc-header-col3 { width:125px;}.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited { font-size:80%; text-decoration:none;}.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover { font-size:80%; text-decoration:underline;}.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 { padding-left: 5px; font-size:70%;}</style>
If you are not so understand about editing HTML, then just place it ato the <b:skin> part of the template, or just insert it in the sidebar widget. Read more | Download








//
Don't have PayPal - So use the credit card

Starting business online makes you need to have a medium for online transaction. And the most accepted are Paypal, Credit cards, and sometimes egold. Having a credit card will help you buying anything online includes domain and hosting for your blog. What if you don't any credit card yet? Now a day having either Visa or MasterCard is a must. I know that not all of you have a good reputation in credit application. So what can help you to have a credit card on hand easily? Wait, I think I know one of bad credit loans. 
What you have to do are: Apply a credit card and build a good credit reputation, even from a bad credit rating. Oh no you have a less-good reputation don't you? You might it is nonsense to have a credit accepted whereas you haven't build a good reputation yet. But I say it is very possible to do. There are sites out there that are able to help you getting approved easily. And one of them is BadCreditOffers.com a site that will help you getting approved just in 3 easy steps. You should know how this site can give you bad credit credit cards aproval. 
First, just do some little research via BadCreditOffers.com exploration. Browse the site for "Bad Credit" by category. Then learn information provided there secondly. This learning and exploration process can be done by comparing features and details side-by-side. Lastly, pick up a good choice according on your learning result. You can find links for online application for each credit offer there. You don't have to be dizzy thinking about your credit reputation. Just I've said above that the next step is building your credit reputation. BadCreditOffers.com is the professional site that has been in this industry for long time. You can learn and consult with the trusted source about repairing your credit rating. The main goal of this site is to provide and help people with the knowledge and resources necessary to find credit offer. There are many available offers at the site categorized and compiled each day's top offers. Yet, they also keep monitoring credit marketplace. So what are you waiting for while you don't have any credit now? Be a credit card holder and start building your own online business. Read more | Download








Blog Resource
Tutorials
Make Money
Gadget 2.0
|



