 Free Templates
Recent Post(s)
New Mofuse Mobile Badge
Better resource to know credit restoration and edu... Submit Links of your blog here Selling stuff from your blog made so easy using Ashop Saving energy, can we turn it to income A guide of gaining backlink from writing comments Notify your readers via: IM, email, and mobile dev... Socializing your blog through BUMPzee TypoXP2 simple 3 columns layout 80+ Blog Pinging services you can use Search Design
Archives
Syndication
Blog Stats
Could be useful
|
Templates Stock
Premium HQ Template
Full Widgetized Elegant Citrus Fresh Blue-Dark gradient Rounded Keko Fresh Magz Clean Twitter Style Skin Travel Logbook X rated template BlogArtZine Cute Girly Cupcake Brown Magz Style White Simplicity Masunurin Simple Rounded Premium Dashboard ZinMag News Showcase Natural Magazine style Premium RedHat Money Making Template Sky dashboard Premium Blue Sky Slick Red Web 2.0 Classic w/ Slideshow Photo Gallery Theme Theme Showcase Pro 4 Columns Neo Simple Green Club Card Minimalistic Amature Sexy Template Feat: Headline Slider CNN NYT like Lollipop Woman Stuff Garland Papeles Effect Simple BlueSky Beach Holiday Green Light Glossy Blue Colorful Transparent Green Marine Dark Portfolio blog Fresh Summer Valentine Day Blogy Webby Azul 2.0 Blogy Freshy Blogy Illacrimo Glossy Minimalist Hello Wiki 2.0 Green Lush Fresh Kaskus Black Red Late Show Red Wine elegant Blogy Integral Green Mynix Red White 2.0 StarCrash web 2.0 Blogy Pro 2 Col. Blogy Crepusculo Redish web 2.0 Dark Blue skin Simple 3 Col. Beauty Illustration Fresh Natural Punk Rock Metal White Minimalist K2 Freshy FireFox Theme Binary web 2.0 Clear Menu 3 Colomns 2.0 Tabbed menu xml Tabbed menu classic iPhone Theme 3 Col Simple Rounded Corners Clear Curved Blue Glossy Glass Very Web 2.0 Apple Mac skin Colourful web 2.0 Photoshop CS2 skin Magazine white 3 Col web 2.0 Blogger Photoblog PopBlue 3 col. TypoXP 2.1 skin Dark Red Glossy Sandpress 3 col Elegant Clear web2.0 Elegant Dark web2.0 Rounded tab skin Fresh blue 2.0 Cute Orange (HOT) Trendy Blue Marine Bloggerized AdSense Orange Yellow Sosuechtig Blue O2 web 2.0 Premium Blogger TypoXP2 Standard 18+ Anime Series skin 2 Best Classic skin NeoSapien New Skin Simple Glowing Blue Darky Fresh Green Aura Ocean Mist Trendy A new day Elegant Blue steel 3 columns Please read our Privacy Policy Confined space entry dvd online casino bluebook online casino gambling guide, to top ranked online casinos and reviews of over 200 gambling related websites. www.onlinecasinobluebook.com also host a casino forum, blog, and casino news articles  Spice up your blog by adding our small cool banner inside your blog pages. Simply copy and paste code below. It will not harm your blog, I swear. 
|
Welcome to BlogTemplate20
a blog with free Blogger templates collection. // Tuesday, March 18, 2008

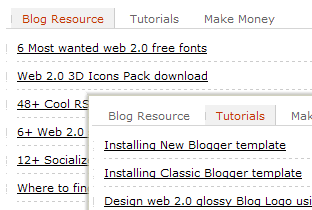
May be one of you are ever wondering how to put tabbed widget like what you can see on this blog. Is it difficult and complicated to insert this tabbed widget? The answer is easy. Placing content inside tabbed widget can be looked like so cool and makes our blog layout cute. Yet it is not only cute but also easy navigating. What can you put inside tabbed widget? Any content are fine to be inserted inside this widget. It could be a list of popular post, labels/categories, banners, ads code, content paragraphs, tips of the day, images, pictures, and so on. But as it is a manual tabbed widget then you’ll need to put content manually inside each tab. If you want to know how to add more customized tabbed navigation widget then you can see here. But you’ll need to customize its layout manually as I see that it’s less cute than what you’ll read from this post. So prepare your Notepad, open your template dashboard, and I’ll tell you how to rock your blog using this tabbed widget. I’ll try to keep this explanation simple and easy to use. Hope you can deploy this tabbed widget easily even for a newbie kid (but I’m sure you are an expert. Aren’t you?). But don’t forget to backup your template first. First place these two codes right before your </head> tag (you’ll need to locate this tag first). Then save your template. <link href="http://www.hotlinkfiles.com/files/965444_qdnvr/css-tab.css" rel="stylesheet" type="text/css" media="screen" /> <script src="http://www.hotlinkfiles.com/files/965443_xf1tr/domtab.js" language="JavaScript" type="text/JavaScript"></script> 
Next grab these codes below or may be you’ll need to edit using text editor (Notepad). <!-- mulai di sini --> <div class="domtab"> <ul class="domtabs" id="d-nav"> <li><a href="#t1" class="default">1st Tittle</a></li> <li><a href="#t2">2nd Title</a></li> <li><a href="#t3">3rd Title</a></li> </ul> <div id="d-con"> <div> <a id="t1" name="t1"></a> <ul> <!-- duplicate here --> <li><a href="http://blogtemplate20.blogspot.com/2008/01/6-most-wanted-web-20-fonts-free.html">6 Most wanted web 2.0 free fonts</a> </li> <!-- end duplicate --> <li><a href="http://blogtemplate20.blogspot.com/2008/01/web-20-3d-icons-pack-download.html">Web 2.0 3D Icons Pack download</a> </li> <li> <script type="text/javascript"><!-- google_ad_client="pub-5436252557812771"; google_ad_host="pub-1556223355139109"; google_ad_width=300; google_ad_height=250; google_ad_format="300x250_as"; google_ad_type="text"; google_color_border="FFFFFF"; google_color_bg="FFFFFF"; google_color_link="000000"; google_color_url="CCCCCC"; google_color_text="CCCCCC"; //--></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </li> <li><a href="http://blogtemplate20.blogspot.com/2008/01/7-tools-to-create-buttons-for-blog.html">7 Tools to Create web 2.0 Bookmarker buttons</a><br /> </li> <li><a href="http://blogtemplate20.blogspot.com/2008/01/12-socialize-icons-by-kerbero.html">12+ Socialize Icons download</a><br /> </li> <li><a href="http://blogtemplate20.blogspot.com/2008/01/39-glossy-knob-buttons.html">39+ Glossy knob buttons download</a><br /> </li> </ul> </div> <div> <a id="t2" name="t2"></a> <ul> <li><a href="http://blogtemplate20.blogspot.com/2007/11/3-steps-how-to-install-new-template-at.html">Installing New Blogger template</a><br /> </li> <li><a href="http://blogtemplate20.blogspot.com/2007/11/changing-classic-blogger-template.html">Installing Classic Blogger template</a><br /> </li> <li><a href="http://blogtemplate20.blogspot.com/2008/01/simple-glossy-web-20-blog-logo-tutorial.html">Design web 2.0 glossy Blog Logo using Photoshop</a><br /> </li> <li><a href="http://blogtemplate20.blogspot.com/2008/01/add-blog-rating-stars-in-blogger.html">10 Steps How to add Blog rating stars</a><br /> </li> <li><a href="http://blogtemplate20.blogspot.com/2008/02/chat-with-your-readers-with-meebome.html">Adding MeeboMe widget to chat with readers</a> </li> </ul> </div> <div> <a id="t3" name="t3"></a> <ul> <li><a href="http://blogtemplate20.blogspot.com/2008/01/get-paid-to-upload-and-share-files-from.html">Getting Paid for share from Ziddu.com</a><br /></li> <li><a href="http://blogtemplate20.blogspot.com/2008/02/make-shopping-blog-and-be-e-store.html">Make a Shopping blog and be a e-store keeper</a><br /></li> <li><a href="http://blogtemplate20.blogspot.com/2008/02/monetizing-blog-images-and-photos.html">Monetizing Blog images and Photos</a><br /></li> <li><a href="http://blogtemplate20.blogspot.com/2008/02/healthy-list-to-earn-extra-blogging.html">8+ Resource to earn extra Blogging money</a><br /></li> <li><a href="http://www.blogsvertise.com/?rid=b11489"><img src="http://www.blogsvertise.com/images/ads/advertising/150x150f.gif" alt="Advertise On This Blog" border="0"></a> </li> <li><a href="http://www.smorty.com/?B=7452" target="_blank"><img src="https://members.smorty.com/ReferralProgram/2007117181756.gif" alt="Blog Advertising - Get Paid to Blog" width="200" height="100" border="0"></a></li> </ul> </div> </div> </div> <!-- habis di sini --> Codes above are what I’m currently using in this blog. Each content starts with <li> and ends with </li> tags. Then you’ll need to duplicate that line. After several editing now just place those codes anywhere you like inside your Blogger template. If you want to do some tweaking on its layout, just download the style sheet here then upload again to hosting server. For further explanations that you still can’t understand please drop your comments below this post. And here what I've got by using tabbed widget with some text inside a paragraph. 









Posted at 7:17 AM</a>.
 Read 7 comment(s):
At April 7, 2009 at 8:08 PM, said… At November 11, 2009 at 4:19 PM, said… At November 16, 2009 at 3:32 AM, said… At November 16, 2009 at 12:24 PM, said… At August 8, 2010 at 4:29 AM, said… At August 8, 2010 at 9:46 PM, said… At August 20, 2010 at 6:09 PM, said… Blog Resource
Tutorials
Make Money
Gadget 2.0
|




