 Free Templates
Recent Post(s)
Fresh Citrus Blogger Template Elegant Layout
MyPress Blue Dark Windows 7-Like Background Rounded Keko Tabbed 2 Columns Blogger Template Fresh Magazine 3 Columns Layout Clear Theme Club Card : Minimalistic Elegant Template Twitter Blogger Template like. Amature : Sexy Girl Blogger Template SWISS REPLICA WATCH AND ITS SPECIAL FEATURES Dating Service NoteGuy Pleasure : Premium Adult Blogger Template Search Design
Archives
11/18/07 - 11/25/07
11/25/07 - 12/2/07 12/9/07 - 12/16/07 12/30/07 - 1/6/08 1/6/08 - 1/13/08 1/13/08 - 1/20/08 1/20/08 - 1/27/08 1/27/08 - 2/3/08 2/3/08 - 2/10/08 2/10/08 - 2/17/08 2/17/08 - 2/24/08 2/24/08 - 3/2/08 3/2/08 - 3/9/08 3/9/08 - 3/16/08 3/16/08 - 3/23/08 3/23/08 - 3/30/08 3/30/08 - 4/6/08 4/6/08 - 4/13/08 4/13/08 - 4/20/08 4/20/08 - 4/27/08 4/27/08 - 5/4/08 5/4/08 - 5/11/08 4/26/09 - 5/3/09 6/21/09 - 6/28/09 7/5/09 - 7/12/09 7/12/09 - 7/19/09 7/19/09 - 7/26/09 7/26/09 - 8/2/09 8/2/09 - 8/9/09 8/9/09 - 8/16/09 8/16/09 - 8/23/09 8/23/09 - 8/30/09 8/30/09 - 9/6/09 9/6/09 - 9/13/09 9/20/09 - 9/27/09 9/27/09 - 10/4/09 10/4/09 - 10/11/09 10/18/09 - 10/25/09 11/1/09 - 11/8/09 Syndication
Blog Stats
Could be useful
|
Templates Stock
Premium HQ Template
Full Widgetized Elegant Citrus Fresh Blue-Dark gradient Rounded Keko Fresh Magz Clean Twitter Style Skin Travel Logbook X rated template BlogArtZine Cute Girly Cupcake Brown Magz Style White Simplicity Masunurin Simple Rounded Premium Dashboard ZinMag News Showcase Natural Magazine style Premium RedHat Money Making Template Sky dashboard Premium Blue Sky Slick Red Web 2.0 Classic w/ Slideshow Photo Gallery Theme Theme Showcase Pro 4 Columns Neo Simple Green Club Card Minimalistic Amature Sexy Template Feat: Headline Slider CNN NYT like Lollipop Woman Stuff Garland Papeles Effect Simple BlueSky Beach Holiday Green Light Glossy Blue Colorful Transparent Green Marine Dark Portfolio blog Fresh Summer Valentine Day Blogy Webby Azul 2.0 Blogy Freshy Blogy Illacrimo Glossy Minimalist Hello Wiki 2.0 Green Lush Fresh Kaskus Black Red Late Show Red Wine elegant Blogy Integral Green Mynix Red White 2.0 StarCrash web 2.0 Blogy Pro 2 Col. Blogy Crepusculo Redish web 2.0 Dark Blue skin Simple 3 Col. Beauty Illustration Fresh Natural Punk Rock Metal White Minimalist K2 Freshy FireFox Theme Binary web 2.0 Clear Menu 3 Colomns 2.0 Tabbed menu xml Tabbed menu classic iPhone Theme 3 Col Simple Rounded Corners Clear Curved Blue Glossy Glass Very Web 2.0 Apple Mac skin Colourful web 2.0 Photoshop CS2 skin Magazine white 3 Col web 2.0 Blogger Photoblog PopBlue 3 col. TypoXP 2.1 skin Dark Red Glossy Sandpress 3 col Elegant Clear web2.0 Elegant Dark web2.0 Rounded tab skin Fresh blue 2.0 Cute Orange (HOT) Trendy Blue Marine Bloggerized AdSense Orange Yellow Sosuechtig Blue O2 web 2.0 Premium Blogger TypoXP2 Standard 18+ Anime Series skin 2 Best Classic skin NeoSapien New Skin Simple Glowing Blue Darky Fresh Green Aura Ocean Mist Trendy A new day Elegant Blue steel 3 columns Please read our Privacy Policy Confined space entry dvd online casino bluebook online casino gambling guide, to top ranked online casinos and reviews of over 200 gambling related websites. www.onlinecasinobluebook.com also host a casino forum, blog, and casino news articles  Spice up your blog by adding our small cool banner inside your blog pages. Simply copy and paste code below. It will not harm your blog, I swear. 
|
Welcome to BlogTemplate20
a blog with free Blogger templates collection. // Saturday, April 5, 2008

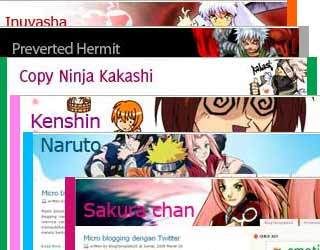
Are you an Anime fever? Don't you want to have your own unique Japan Anime Blogger template? Here it is a collection of about 18 free Blogger templates. A cool blogspot template modified from TypoXP v.2.1 layout. Each template has its own skin color and header image. You can choose your favorite anime hero from Naruto series, Naruto Shippuden, Inuyasha, and Kenshin the Samurai-X. May be you think that templates below are not so web 2.0 stylish design. But yet, they are cool template with semi 2 and 3 columns layout. All of them are new Blogger style template (.xml layout). Inuyasha Template
I know few of you are fans of Inuyasha series. And here we bring it to you a cool Inuyasha Blogger skin. Inuyasha Template #2
Here it is the next variation of Inuyasha Blogger template. It could be very suitable for either personal girly use or a couple personal blogger. Uchiha Itachi Template - Naruto series
Itachi is the most powerful antagonist character from Naruto anime series. He owns famous top level Sharingan power. And now he is available as your Blogger template skin. Jiraiya the Perverted Hermit
Jiraiya is who also known as "Perverted Hermit". He teaches Naruto many Ninjutsu techniques. He loves sexy girl and all about girly nasty stuff. But he owns powerful a gigantic frog monster. Now he is delivered to you as your Blogger theme for personal use. Have this cool template from naruto series. Hatake Kakashi a copy ninja
He is called Kakashi sensei by his students include Naruto it self. He is a cool teacher in Konoha village who owns Sharingan as well. This Kakashi template is very suitable for a blogger with cool character as personal blog use. Kakashi #2
This is a very cool template with Kakashi theme on it. This template is very suitable for Kakashi's admirers. Even a girl can use this template. Kenshin Samurai X series
Here it is the most famous character from Samurai-X series, Kenshin Himura. He is also known as Battousai the powerful character who hold great samurai technique. The cool anime character and many girls are admiring him. Rurouni Kenshin #2
It's just another Blogger theme with Kenshin on it. This is the must have Blogger template for Kenshin's fans. A Funny Kenshin Blogger skin #3
This is a cool Blogger template with funny Kenshin on it. It's very suitable for girly personal blogging. Romantic Kenshin Blogger skin #4
This is a Blogger template which is using Kenshin cool action in front of a girl. It's just a romantic time of Kenshin. Naruto Series #1
Who did not know the famous anime movie Naruto? In this template displays 3 Naruto's famous characters: Uzumaki Naruto, Sakura, and Uchiha Sasuke. It is a special template for you a Naruto fever. Naruto Series #2
This is another Uzumaki Naruto Blogger template. Just for you the Naruto fever. Naruto Series #3 with teachers
This is a Blogger template with Naruto theme. It displays a complete Naruto's team with two favorite teachers. Naruto Series #4 complete formation
This is a Naruto Blogger template which is designed so calm with still three columns layout. Cool Blogger skin for you guys. Enjoy. Naruto Series #5
Again, it is a Naruto theme for Blogger skin. As you can see it displays Uzumaki Naruto together with his teammate. It's based on calm cool blue as its background color. It's the must have template. Naruto Series #6 Sakura chan
Sakura is a cute girl character on Naruto series who always takes Naruto's intention. This Blogger template designed to blend with Sakura's characteristic. It uses pinky theme as well as Sakura's hair. Cool template for girly blogger. Naruto Series #7 Uchiha Sasuke
Sasuke is a young talented Shinobi from Konoha who owns Sharingan power as well as his old brother, Itachi. This Blogger template is brought up to you who loves a cool action of Sharingan eyes. So download and use it guys. Naruto Series #8 Tsunade Sama
She is also called Granny Tsunade. Tsunade is a powerful woman Shinoby who owns big boobs. I think Naruto always see at her sexy shaped boobs often. But Tsunade is a next Hokage coz her strength. Oups, so this cool template is also suitable for personal use by a girly and sexy female blogger. Template UsageYou may download templates above but please read short guidance about how to use the templates. Download the template you want and extract it using WinRAR or WinZip (coz it's zipped). You should find .xml file. Install or upload the xml file of the template. Don't know how to? Read here. DO NOT view your blog at first. Go to Template > Page Elements. Edit "Search" widget and copy-paste this code. <p><form id="searchthis" action="/search" style="display:inline;" method="get"> <input id="search-box" name="q" size="10" type="text"/> <input id="search-btn" value="Search" type="submit"/> </form></p> Then edit "Recent Posts" widget and copy-paste this code. Change blogtemplate20 with your own Blogger blog. <ul> <script style="text/javascript" src="http://duniaanda.googlepages.com/typoxp-recentposts.js"> </script> <script style="text/javascript"> var numposts = 5; var showpostdate = true; var showpostsummary = true; var numchars = 100; var standardstyling = true; </script> <script src="http://blogtemplate20.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"> </script> </ul> Now edit "Recent Comments" widget and copy-paste this code. Change blogtemplate20 with your own Blogger blog. <ul> <script style="text/javascript" src="http://duniaanda.googlepages.com/typoxp-recentcomments2.js"> </script> <script style="text/javascript"> var numcomments = 5; var showcommentdate = false; var showposttitle = true; var numchars = 100; var standardstyling = true; </script> <script src="http://blogtemplate20.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"> </script> </ul> You are able to customize your own look and feel layout. Go to Template > Fonts and Colors then change fonts and colors style as you like, mainly the name and tittle of your blog colors. Note: Templates downloaded from this page are NoFollow removed. It means you'll have a DoFollow version of Blogger templates. Plus, I've replaced AddThis.com bookmarker with the one from BeautifulBeta. In Addition, if some parts of your blog template are not displayed correctly, it could be caused of bandwith limit of duniaanda.googlepages.com - then replace all links streamed via that server to blogtemplate20.googlepages.com or just create your own googlepages. Enjoy but give me comment please.. Read more | Download








// Thursday, April 3, 2008
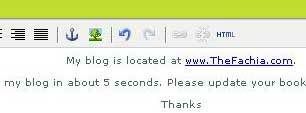
Previously I’ve explained about how to set Blogger custom domain registered under GoDaddy. But as it works only for http://www.yourdomain.com then we’ll need to make a redirection page. Redirection page is useful for redirecting http://yourdomain.com to http://www.yourdomain.com – best of it GoDaddy provides free limited hosting account for each domain registered. As far as I know we’ll get about 10 Mb hosting space (of about 300Mb bandwith). But I think it is fine enough just to make a redirection page. First, make a new page (use Notepad, Dreamweaver, etc) and copy code below to your new page. Then name it as index.html file. <head>
<meta http-equiv="refresh" content="1;URL=http://www.yourblogurl.com" />
<title>YourBlogName.com</title>
<style type="text/css">
<!--
.style1 {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
color: #666666;
}
.style2 {
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 24px;
color: #663399;
}
-->
</style>
</head>
<body>
<p> </p>
<p align="center" class="style2">Welcome to YourBlogName</p>
<!-- Welcome Image edit/delete this part -->
<p align="center"><img src="your-pic-url.jpg" alt="http://www.yourdomain.com" border="0" /></p>
<p align="center" class="style1">You'll be redirected in about 5 seconds.<br />
Otherwise <a href="http://www.yourblogurl.com/">click here</a> to go directly. Please hold on.
</p>
</body>
</html>
Edit code above using your own domain name. Now log in to your GoDaddy account. Go to “Hosting & Servers > My Hosting Account” menu. 
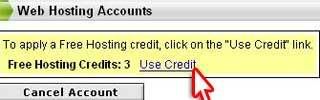
Next you’ll find your Free Hosting Credits you could use. Click Use credit. 
Tick the agreement statement and click Next button. 
Just continue each step until you finish. Next you have to wait until your hosting account being activated. Once your hosting account has been activated, go to hosting control panel and click File Manager icon. 
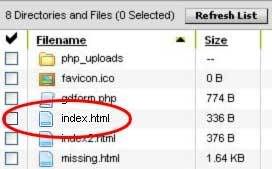
Inside file manager page you can upload previously made an index.html file. 
Ok you’re done now. You may customize your redirect page using editor tool provided by GoDaddy. 
Now test your url. Open a new browser / tab (Ctrl+N or CTRL+T). Now type your url at http://youdomain.com (without www). You can see how it works here and it'll redirected at here. Have fun. Read more | Download








//

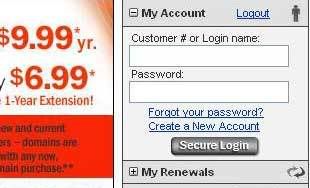
This could be other explanation of step by step how to set Blogger custom domain registered at GoDaddy. Actually you’re able to buy your own domain directly from Blogger setting page which is done via Google check out. But if you’ve decided to register a domain at GoDaddy so here it is the short clear tutorial to set up correctly simple. I assume you have a domain registered at GoDaddy and have an account there. Otherwise buy one there. Then login to your account. 
After you’ve logged in you should find some menus upside. Now got to Domains > My Domains menu. 
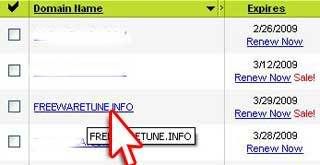
Then choose your domain that you will use as Blogger custom domain. Just click on the domain name. 
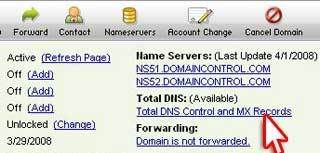
Next you should see a page with domain’s properties on it. It includes several domain settings. Click at “Total DNS Control and MX Records” link. 
Under CNAMES (Aliases) box, click on pencil icons for “www” coz we will edit this part. 
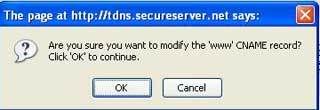
A dialogue box will appear asking for confirmation to change this setting. Just click OK button. 
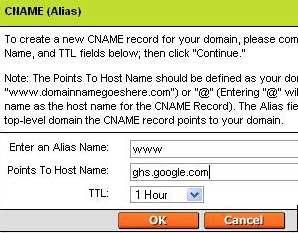
Now we’ll try to create a new CNAME record for your custom domain. Enter “www” inside Enter an Alias Name field. And type ghs.google.com inside Point To Host Name field. Click OK. 
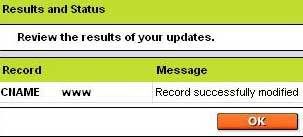
Results and Status message will be displayed so you can know that your domain has been modified successfully. 
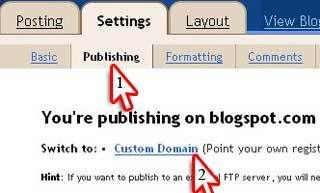
Now go to your Blogger settings page (Dashboard > Settings > Publishing). Switch to Custom Domain. 
Here you can buy a domain directly from Google Checkout. But as we want to use a domain from GoDaddy then click “Switch to Advanced settings” link. 
Now just type your domain name inside the field and don’t forget to include “www”. Save this setting. 
Another option will appear below custom domain field. I’ve try to redirect from pure url (http://freewaretune.info) to a www based (http://www.freewaretune.info) but it won’t work. So I’m not sure about this option tough. 
At this rate your new blog will be working fine. Just view your new custom domain at http://www.youdomain.com but you can’t see it at http://yourdomain.com If something is gonna wrong, just replay steps above. Or you might wait several minutes until your blog is redirected to newly custom domain. Next step to do is redirecting your url http://yourdomain.com to http://www.yourdomain.com using GoDaddy free hosting account. Labels: tutorial Read more | Download








Blog Resource
Tutorials
Make Money
Gadget 2.0
|




