Don’t know how to design rounded corners? Blog layout using rounded corners style is recently popular. It’s used so much in web 2.0 design. Now you may create your very own rounded corners easily with only utilizing CSS and no JavaScript. It won’t be so difficult since we want to use rounded corners generator from Spiffy Corners.

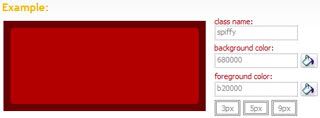
Just go to Spiffy Corners website. You should find a page which you can generate your own good looking rounded corners style. Just determine a class name, then choose background and foreground colors. There are three border thickness options. Click one of them and you should see how it will looked like at an example box beside.

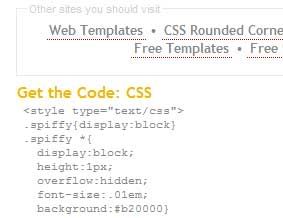
Next you’ll need to grab the CSS code and put it at your stylesheet part of your blog layout. Done, and look how easy it is.